Typography
Our new typefaces and how to use them.

The Fight for Sight typography
We’ve chosen National as our typeface because it gives us a distinctive identity and is an accessible font.
However, it isn’t a font that’s installed by default on everyone’s computers, so it’s important to know when to use it and when to use Arial as an alternative.
Core Brand Typeface
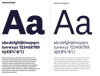
Our core brand typeface is National, in two weights - Bold and Regular.
Where to use it:
- Brand identity materials such as logos, taglines, and brand messaging.
- Marketing collateral such as brochures, posters, and advertisements.
- Print advertisements, packaging, or stationery.
How to use it:
● Use a Minimum font size of 12pt for printed copy, and minimum 16px for online.
● Body copy text colour must be dark blue, dark grey or black only.
● Left alignment and at least 1.2 – 1.5 line spacing for body copy
● National Bold for headlines, sub-headings, pull quotes, intro copy and standfirsts.
● National Regular for body copy and smaller detailed captioning.
Type hierarchy (Core Brand Typeface)
The following layout shows how National can be used to create a clear hierarchy using just the two font weights.
● National Bold is used for headlines, sub-headings, pull quotes, intro copy and standfirsts.
● National Regular is used for body copy and smaller detailed captioning.
To ensure our body copy remains legible and clear we should aim for a minimum font size of 12pt for printed body copy or 16px for web and digital applications.
In most instances text should be left aligned.
On a rare occasion, there may be times when a layout may benefit from a centred headline and supporting copy. Avoid right-aligning copy as this becomes difficult to read.

Our System typeface is Arial.
System typeface is the default font installed on electronic devices such as computers, tablets, and smartphones.
When to use it:
- Primarily in digital applications to ensure compatibility with assistive technologies such as screen readers.
- Documents being used on a computer outside of the organisation (for example, a PowerPoint presentation, an Excel Sheet or a Word document you’re emailing to someone else), use Arial, as all computers will have access to them.
- Default email font.
- In user interface (UI) design, use Arial for text elements such as buttons, labels, menus, and form fields.
How to use it
- Use a Minimum font size of 16px for online
- Body copy text colour must be dark blue, dark grey or black only
- Left alignment and at least 1.3 – 1.5 line spacing
- Arial Bold for headlines, sub-headings, pull quotes, intro copy and standfirsts
- Arial Regular for body copy and smaller detailed captioning

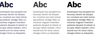
Body copy text colour
Legibility is vital in any communication. The body copy must appear in one of the darker palette colours to ensure it's easily accessible to everyone.
We recommend using a white/off-white background where possible to increase legibility.
Reversed-out text is never allowed for large amounts of body copy – only for headlines, quotes and shorter paragraphs of bold copy.
Dark blue
R28 G24 B54
#1C1836
C89 M86 Y30 K60
Pantone® 5255
Dark grey
R60 G60 B60
#3C3C3C
C0 M0 Y0 K82
Black
R0 G0 B0
#000000
C0 M0 Y0 K100

Spacing and alignment
Use left alignment and at least 1.5 line spacing.
Columns
Some people prefer to read columns rather than long lines of text across a page. Leave enough space between columns and/or use a vertical line to distinguish between columns.
Setting text
When setting text avoid using vertically placed words, and placing text over images as this can camouflage words and text wrapping around images.
Page layout
Use a consistent page layout, so as not to confuse the reader. For example: titles, headings, and numbers should be located in the same place and presented in the same style on each page. A content page can be helpful for long documents. Paragraph spacing divides text and can improve document flow.
